Post-jam Updates



It might not seem like it but I've been tinkering away at the game since the end of Godot Wild Jam 47 in the hopes of presenting it in a better light. This is in addition to updates I've been making to A Taste for the King and its digital playtest facsimile on Screentop.gg.
Updated Tile Generation
As you may know this game concept was original destined to be a tabletop game and I used the jam to implement a digital testing ground for "rapid prototyping" of the concept. Once the jam was over, partly due to a comment or two in the ratings, I set about trying to make a printable version. I realised that the completely random nature of the original tile generation would not work for a physical board game as it would require far too many pages of tiles to be printed and many iterations of testing so I took inspiration from some of my favourite designs that were completely randomised and put limits to the generation such as only allowing 4 arrows per tile face and only one swap action per tile face. I spent a day or two generating a custom tool in Godot that would randomise the tiles, save them to PNGs and then save them to a printable A4 sheet. You can read the full details in my blog post on the subject.
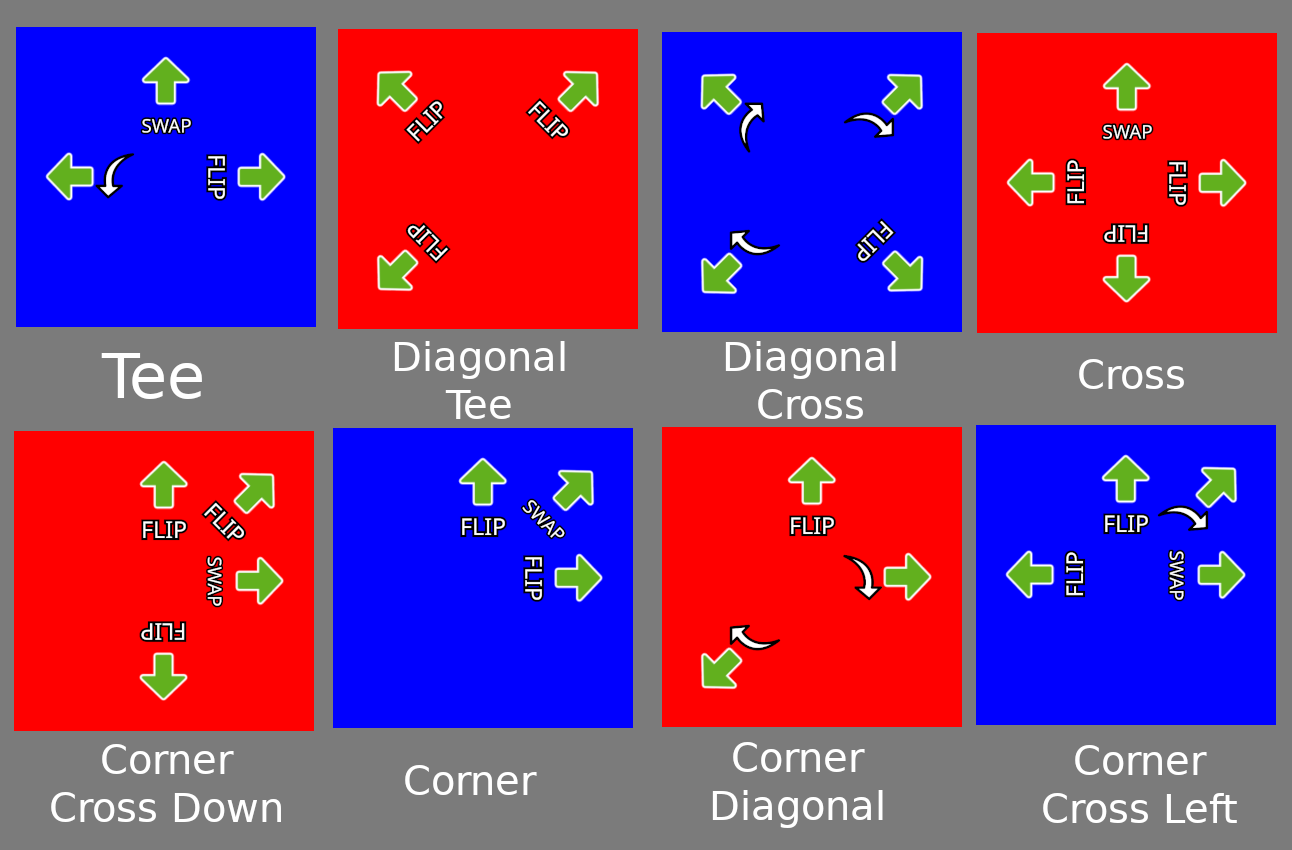
Once I was happy that this gave a good selection of tiles and I had printed them off, I decided to update the tile generation in the digital version of the game, using the same constraints. The current iteration of the game uses 8 tile variations, each with a random selection of actions. Each tile has 8 arrows by default but I wanted at most 4 arrows to be active on each tile face. I feel like the 8 variants gives enough variety because each tile can be rotated so that the variant shape can face in any direction, for example, apart from the visual orientation of the text on the tile, there is no functional difference between an UP tee and a RIGHT tee.
Variants
Tee - Left, Up and Right arrows visible
Diagonal Tee Left - Down Left, Up Left, Up Right
Corner - Up, Up Right, Right
Corner Diagonal - Up, Up Right, Down Left
Cross - Up, Down, Left Right
Diagonal Cross - Up Left, Up Right, Down Left, Down Right
Corner Cross Left - Up, Up Right, Right, Left
Corner Cross Down - Up, Up Right, Right, Down

I do have a few more ideas for 2-arrow variants such as left, right and diagonal but I will leave those until a later date.
Refactoring
To further improve Flipping Symmetry and make it easier to teach I felt it best to refactor the code. The game takes place over two phases and while there were 2 separate phase "handlers" most of their code was controlled and linked by the main game script which made for a messy tangle. This worked during the jam (just about) where I had limited time to implement the entire scope and not much time to tweak for balance, but one of my first goals post-jam was to make the game touch screen-friendly because I feel it would make quite a nice mobile experience. Adding this functionality made the game very if/else-y where it didn't necessarily need to be because the Game script was handling inputs for tiles in 2 different phases in 2 different control schemes.
The way I've since refactored the code is to have the Game script be mostly a dumb state holder that sets up both phases and then as much as possible defers to each phase for their own handling of game functionality. For example, in the first phase players can flip, rotate and then place tiles on the board and at the end of a placement, play moves onto the next player. There is no need for the first phase to be aware of any action points and if I then were implement an action point system for the first phase (I won't) these action points would be entirely different to the ones in phase 2. So phase one is only interested in whether a tile can flip, rotate or be placed and the general setup that allows this.
Phase two allows you to flip or rotate a tile, which results in a daisy chain effect on the tiles around it and the placement of certain pawns. Each player gets 3 action points and can end their turn as soon as they've spent at least 1 point per turn. As such Phase two doesn't care about tile placement but does care about pawn inventories and daisy chaining. Again, while this was sort of setup in the original game, there was a lot of crosstalk through the Game script and there was lots of checking to see which state was active. This was largely due to the way I tested the movement/daisy chain mechanic and then bolted on the tile placement section later.
The new system should be much more flexible, it may result in a little bit more duplicated code which I could maybe abstract into a higher level implementation for both phases BUT the overall result is much cleaner to read code, and less cross-responsibility.
Once the refactoring is done, tested and proven to work well enough I will then get to work on a second version of the tutorial. I have an idea to create a 2 phase tutorial similar to the game that has several steps per phase, each only moving onto the next stage when the player triggers certain actions. This should make it much easier to write a tutorial that makes sense and gives the player a better sense of the goals of the game.
For reference, not that lines of code = good code, the Game script has shrunk from a little over 420 lines of code to just ~230 while the first phase handler has increased from ~150 lines to about 250 lines and the handler for phase two increased from ~180 to 330. This might seem not seem like much of a change but this includes an entirely new branch of controls and doesn't take into account commented out blocks that will eventually be removed. Overall I feel like the code is much more workable now.
I hope to have a version out soon using the refactored code and I hope it will largely feel the same as before, except with the addition of some basic touch controls. I'm also hoping to do a little more development on stream this week, tweaking action point costs and improving visuals such as outline shaders for selected objects, a nice background to suit the theme and just overall niceness and juice.
Summary
Better tile generation with some extra limits
Game script is largely, dumb and mainly for setup and global state keeping.
Phase One Handler now handles ALL phase one responsibilities
Phase Two Handler now handles ALL phase two responsibilities
Updated Tutorial Incoming
Theme and better visuals to follow
Get Flipping Symmetry
Flipping Symmetry
Abstract Puzzle game - Godot Wild Jam 47 Entry
| Status | Prototype |
| Author | Drentsoft Games |
| Genre | Puzzle |
More posts
- v0.0.9Aug 26, 2022
- v0.0.8 UpdateAug 09, 2022
- Version 0.0.7Aug 09, 2022
- Quick UpdateAug 09, 2022
- 0.0.6 - Post Jam UpdatesAug 05, 2022
Leave a comment
Log in with itch.io to leave a comment.